HTML5 et les balises input

HTML5 c’est vraiment bien. J’ai une utilisation vraiment basique du langage HTML, cependant jessaye toujours d’avoir un code moderne et respectueux des standards. Dans mon bon livre, je viens de voir les nouvelles balises input dHTML5. Et qu’est-ce que c’est bien fait! Il y a maintenant une balise input de type URL qui permet de vérifier si la donnée saisie est au bon format (de même pour les adresses e-mail). Si le format est incorrect le formulaire n’est pas soumis. Cette expression régulière est maintenant inutile (je la conserve tout de même).
J’aime bien car ça permet de traiter des bugs plus tôt (avant même que le formulaire ne sois envoyé, sans java script) et il suffit d’insérer une petite balise.
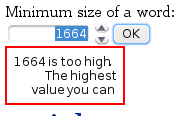
Un autre exemple avec la balise input de type number qui vient de me faire économiser quelques lignes de codes.

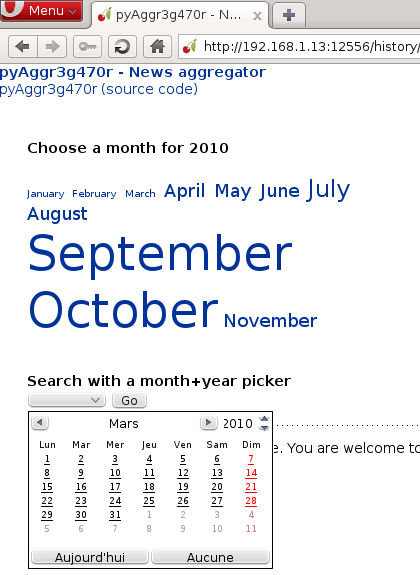
Pour finir, la balise input de type month:

Une ligne de code.